2
октября
2015
Каким должен быть ваш сайт?

1. Дизайн сайта
Дизайн сайта - это то, на что пользователи обращают внимание в первую очередь. Плохой дизайн заставит пользователя уйти с вашего сайта, хороший же наоборот привлечет большое количество пользователей.Важно понимать, что дизайн это не обилие красивых картинок и ярких красок. В первую очередь, дизайн - это продуманность (удобство или интуитивность) интерфейса, правильный подбор сочетающихся цветов и шрифтов, следование ожиданиям пользователя, предугадывание его действий.
Дизайнер в общем случае определяет поведение пользователей на сайте - что будет видно в первую очередь, на чем следует расставить акценты, а что не так важно. Одну и ту же функцию можно реализовать множеством способов, поэтому выбор правильного - это один из аспектов работы дизайнера.

2. Макет: резиновый, фиксированный, адаптивный
Макет сайта - это структура расположения основных элементов на странице. Плохо, если на одной странице у вас одна структура, на другой другая, на третьей - третья. Такой подход сбивает пользователя с толку и отпугивает его.Поэтому сайт должен иметь одинаковую структуру на каждой странице. Исключение из правил - главная страница. На главной странице может быть отличная от всего сайта структура, так как функция главной страницы - это привлечь пользователя, рассказать о компании (иногда произвести wow-эффект).
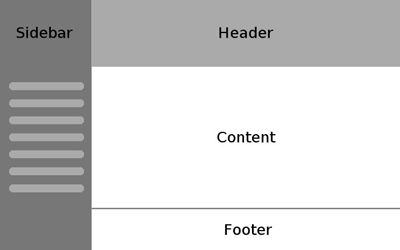
Обычно макет состоит из следующих частей: шапка, меню, содержимое и подвал. Сам макет может быть разных типов, например, фиксированным, резиновым или адаптивным. У фиксированного макета зафиксирована ширина сайта и она не изменяется, все что выходит за эту ширину заполняется фоном. Такой макет удобен тем, что вы заранее можете быть уверенными в расположении элементов страницы, и застрахованы от того, что какие то элементы растянутся, исказятся, наедут друг на друга.
К недостаткам фиксированного макета можно отнести нерациональное использование полезного пространства - ведь по краям сайта остаются неиспользуемые участки. Также недостатком можно считать появляющийся горизонтальный скролл для пользователей у которых ширина сайта больше их экрана. Поэтому при создании сайта с фиксированным макетом дизайнеры выбирают не слишком большую ширину сайта.
Резиновый макет - это макет, элементы которого растягиваются на всю ширину экрана. В этом случае вы избавлены от недостатков фиксированного макета - не пропадает полезное пространство и не появляется горизонтальный скролл. На первый взгляд все хорошо, однако и у такого макета есть свои недостатки - приходится мириться с неизбежностью растягивания некоторых элементов, возможным искажениям и наездом элементов друг на друга. Особенно это касается динамического контента, где заранее сложно предугадать размеры элементов.
Избавлен от всех недостатков предыдущих макетов - адаптивный макет. В данном случае дизайнер вместе с верстальщиком определяют как будет выглядеть контент для разных размеров и типов экранов. Этот тип макета самый качественный, однако требует намного больше работы и из-за этого стоит дороже.

3. Меню, шапка, подвал, лого (юзабилити)
К настоящему времени у пользователей сложилось четкое ожидание от структуры сайта. Он обычно ожидает увидеть стандартные элементы: шапку с логотипом и меню, содержание и подвал.Если вы не придерживаетесь этих стандартов, то заставляете пользователя тратить больше времени на понимание вашей структуры. Это не лучший способ удержать пользователя, никто не любит тратить свое время.
Поэтому для эффективной работы сайта стоит использовать стандартные элементы, а оригинальные решения применять уже внутри них. В шапке стоит расположить логотип, название сайта или компании. При этом хорошим тоном считается, если логотип будет кликабельным и будет вести на главную страницу сайта. Меню сайта (горизонтальное или вертикальное) должно содержать понятные пункты и вести на все основные разделы вашего сайта. В подвале обычно размещают ссылки на полезные пользователю страницы, контактные данные, информацию о разработчике.

4. Содержимое
Вы же хотите, чтобы ваш сайт внушал доверие? Поэтому не запускайте сайт с незаполненными страницами. Это выглядит непрофессионально. Обычно, если страница не заполняется сразу, то потом она может очень долгое время быть пустой, а иногда и вовсе никогда не заполняется. Поэтому сделайте эту работу сразу, решите для себя, что пока не будут заполнены все страницы, сайт не будет запущен.Второй совет - внимательно проверьте орфографию и грамматику. Если не можете сами отдайте эту работу профессионалу. Ошибки в тексте признак низкокачественного сайта. Сам текст желательно писать так, чтобы он легко читался и был понятен пользователям сайта, старайтесь использовать меньше специфических терминов и заумных конструкций. Используйте заголовки, не пишите слишком длинных текстов, разделяйте их на отдельные части.
Для проверки дайте прочитать ваш материал друзьям, вам нужна независимая оценка. Узнайте, где было сложно читать, что было не понятно и постарайтесь добиться того, чтобы ваш текст стал хорошим.

5. Общее
Желательно, чтобы страницы вашего сайта грузились не более 3 секунд (опять таки из-за того, что люди не любят тратить время попусту). Для этого нужно максимально их оптимизировать - сжать графику, отказаться от больших изображений, настроить сжатие на сервере.Если страница все равно грузится долго, то лучше показывать пользователю не белый лист, а иконку или анимированный прогрессбар с объяснением, что происходит загрузка сайта. Кроме того, лучше отказаться от старых или редких технологий, которые могут неподдерживаться у части пользователей (например флеш или некоторые css-приемы). И конечно же сайт должен корректно отображаться на всех современных браузерах. Вам необходимо проверить это. А еще лучше и на маленьких экранах мобильных телефонов - для этого либо адаптируют все страницы, либо делают отдельную мобильную версию сайта.
Резюме
В этом небольшом посте рассмотрено далеко не все, но прислушиваясь к этим советам вы однозначно улучшите ваш сайт. Попробуйте представить себя на месте пользователя вашего сайта, посмотреть новым взглядом. Упростить сложное, расставить акценты, исправить недочеты. Желаю вашему сайту занять достойное место на просторах интернета.Автор: Ямашев А.Р.
 Оставить заявку
Оставить заявку


